前の記事でWebページをHostingする場所が必要だったので、Firebase Hostingをセットアップしてみました。
マニュアル通りやって10分ぐらいで出来た気がするので記事化する必要ないかもですがメモとして残します。
環境は、macOS Big Sur 11.3.1です。
あらかじめ、Firebaseの管理画面でFirebase プロジェクトを作っておくことが前提です。
私の場合は、「tools」プロジェクトを作りました。
Firebase CLIのインストール、ログイン、プロジェクトリストの取得
# Firebase CLI をインストール
>mkdir {project_dir}
>cd {project_dir}
>curl -sL https://firebase.tools | bash
# Firebase ログイン
>firebase login
# プロジェクトリストの取得
>firebase projects:list
✔ Preparing the list of your Firebase projects
┌──────────────────────┬───────────────────────┬────────────────┬──────────────────────┐
│ Project Display Name │ Project ID │ Project Number │ Resource Location ID │
├──────────────────────┼───────────────────────┼────────────────┼──────────────────────┤
│ tools | tools-79af9
└──────────────────────┴───────────────────────┴────────────────┴──────────────────────┘Firebase CLI reference | Firebase Documentation
プロジェクトの初期化
# プロジェクトの初期化
>firebase init hosting
# ローカル プロジェクト ディレクトリに接続する Firebase プロジェクトを選択する。
Please select an option: Use an existing project
# あらかじめ作っておいたFirebaseプロジェクト「tools」を選択
Select a default Firebase project for this directory: tools-79af9 (tools)
# デプロイしてみる
>firebase deploy --only hostingGet started with Firebase Hosting
ローカルテスト
実行すると、http://localhost:5000で、{project_dir}/public/index.htmlにアクセスできるようになります。
# ローカルテスト
>firebase emulators:start
i emulators: Starting emulators: hosting
i hosting: Serving hosting files from: public
✔ hosting: Local server: http://localhost:5000
⚠ emulators: The Emulator UI requires a project ID to start. Configure your default project with 'firebase use' or pass the --project flag.
┌─────────────────────────────────────────────────────────────┐
│ ✔ All emulators ready! It is now safe to connect your app. │
└─────────────────────────────────────────────────────────────┘
┌──────────┬────────────────┐
│ Emulator │ Host:Port │
├──────────┼────────────────┤
│ Hosting │ localhost:5000 │
└──────────┴────────────────┘
Emulator Hub running at localhost:4400
Other reserved ports: NoneTest your web app locally, share changes with others, then deploy live | Firebase Hosting
Learn how to view and test changes locally and interact with emulated resources. Then, create preview URLs for others to view and test your site.
本番デプロイ
実行すると、https://tools-79af9.web.appで、{project_dir}/public/index.htmlにアクセスできるようになります。
# 本番デプロイ
>firebase deploy --only hosting
=== Deploying to 'tools-79af9'...
i deploying hosting
i hosting[tools-79af9]: beginning deploy...
i hosting[tools-79af9]: found 3 files in public
✔ hosting[tools-79af9]: file upload complete
i hosting[tools-79af9]: finalizing version...
✔ hosting[tools-79af9]: version finalized
i hosting[tools-79af9]: releasing new version...
✔ hosting[tools-79af9]: release complete
✔ Deploy complete!
Project Console: https://console.firebase.google.com/project/tools-79af9/overview
Hosting URL: https://tools-79af9.web.appTest your web app locally, share changes with others, then deploy live | Firebase Hosting
Learn how to view and test changes locally and interact with emulated resources. Then, create preview URLs for others to view and test your site.
できたものがこちらです。
https://tools-79af9.web.app/dropbox_image_url_converter/
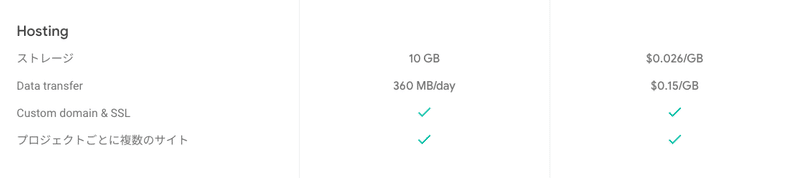
(参考)Firebase Hosting料金表
左が無料(Sparkプラン)、右が従量制(Blazeプラン)。
無料でも結構余裕がありそう。


Firebase Pricing
Firebase を無料で開始し、世界中の何百万人ものユーザーに向けてスケールアップしましょう。発生する費用は使用した分のみです。
以上


コメント