「来期アニメ」アプリは、「来期のアニメ、何観よっかな〜」をサポートすることを目的とています。
次に何があれば嬉しいかと考えたときに、アニメのジャンルやタグ付けがあると選びやすいと思ったので、タグ付け機能を実装することにしました。
その途中経過をご紹介します。
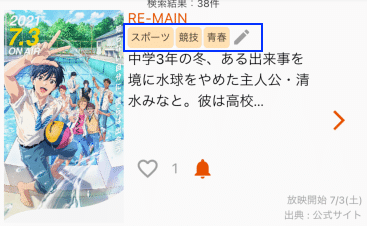
タグの表示
こんな感じです。関連するタグを複数表示します。
とりあえず私の方でそれっぽくタグ付けしたつもりですが、精度はかなり怪しいです(汗)

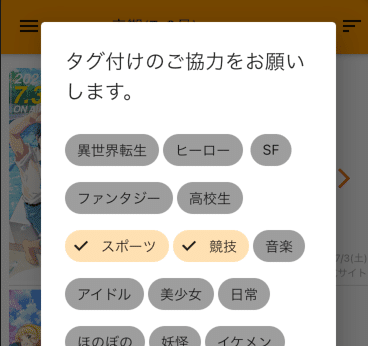
タグの登録
全部のアニメの内容を確認して、適切なタグ付けを自分一人で行うのはしんどすぎるので、ユーザーがタグ付け出来るようしようと思います。
上のキャプチャの鉛筆アイコンをクリックすると、タグの追加や取り消しをすることができます。

要素技術
・Notion API/Retrieve a database
タグの登録で、タグの選択肢一覧を取得するために、Notion APIの「Retrieve a database」を初めて使いました。
このAPIは、データベースの構造、つまりスキーマを取得することができます。
この中に、マルチセレクトボックスの選択肢も含まれていました。
役に立つかわかりませんが、Flutterでの実装例(抜粋)を記載します。
Future<AnimeDBInfo?> readDBInfo() async {
String url = BASE_URL + 'databases/' + ANIME_LIST_DATABASE_ID;
var response = await http.get(
Uri.parse(url),
headers: _headers,
);
//debugPrint(response.body);
AnimeDBInfo? animeDBInfo;
if (response.statusCode == 200) {
var body = jsonDecode(response.body);
animeDBInfo = AnimeDBInfo.fromJson(body);
}
return animeDBInfo;
}
class AnimeDBInfo {
final String id;
final List<Map> genreOptions;
AnimeDBInfo({
required this.id,
required this.genreOptions,
});
factory AnimeDBInfo.fromJson(Map<String, dynamic> parsedJson) {
Map properties = parsedJson['properties'];
dynamic Function(Map properties, String property, String type)
properties2value = (properties, property, type) {
dynamic value;
if (properties.containsKey(property)) {
switch (type) {
case 'multi_select':
if (properties.containsKey(property)) {
value = properties[property]['multi_select']['options'];
}
break;
default:
break;
}
}
return value;
};
List<dynamic> genreOptions =
properties2value(properties, 'genres', 'multi_select') ?? [];
return AnimeDBInfo(
id: parsedJson['id'],
genreOptions:
genreOptions.map((e) => e as Map<String, dynamic>).toList());
}
}・Notion API/Update page properties
タグの登録のために、Notion APIの「Update page properties」を使いました。
こちらは、お気に入り数の登録のときに使ったので2回目です。
前回は”number”、今回は”multi_select”を登録する必要がありましたが、特に問題はありませんでした。
同じくFlutterでの実装例です。
Future<bool> updateAnimeGenres(String pageId, List<Map> genreOptions) async {
if (!isUUzIDv4Format(pageId)) {
return false;
}
String url = BASE_URL + 'pages/' + pageId;
String body = jsonEncode({
"properties": {
"genres": {
"multi_select": genreOptions,
},
}
});
//debugPrint(body);
var response = await http.patch(
Uri.parse(url),
headers: _headers,
body: body,
);
return (response.statusCode == 200) ? true : false;
}
// genreOptions例
[
{
"id": "a1883558-276c-4094-a720-b895694a9271",
"name": "異世界転生",
"color": "brown"
}
]
もう少し調整が必要な部分があるので細部を詰めて週末ぐらいには、申請に出したいと考えています。
以上、「来期アニメ」の実装途中の新しい機能のご紹介でした。
気に入って頂けたならぜひインストールお願いします。
来期アニメ
iOS
https://apps.apple.com/jp/app/id1569583513
Android
https://play.google.com/store/apps/details?id=com.raiki_anime


コメント
[…] […]
[…] […]