「横浜市立図書館利用状況」アプリで設定画面に「レビューして応援する」メニューを置いてレビューを募っていたのですが、全然増えないので、アプリ使用の文脈でストアレビューに誘導できるapp_reviewパッケージを組み込んでみました。
パッケージページに書いてあるものそのままですが一応書きます。
# pubspec.yaml
app_review: ^2.1.1+1import 'dart:io';
import 'package:app_review/app_review.dart';
import 'package:flutter/material.dart';
@override
void initState() {
super.initState();
if (Platform.isIOS) {
AppReview.requestReview.then((onValue) {
print(onValue);
});
}
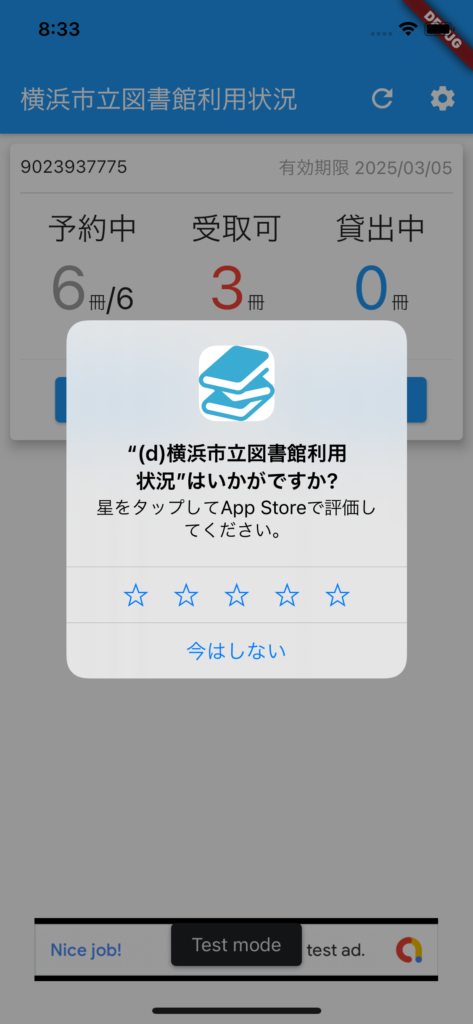
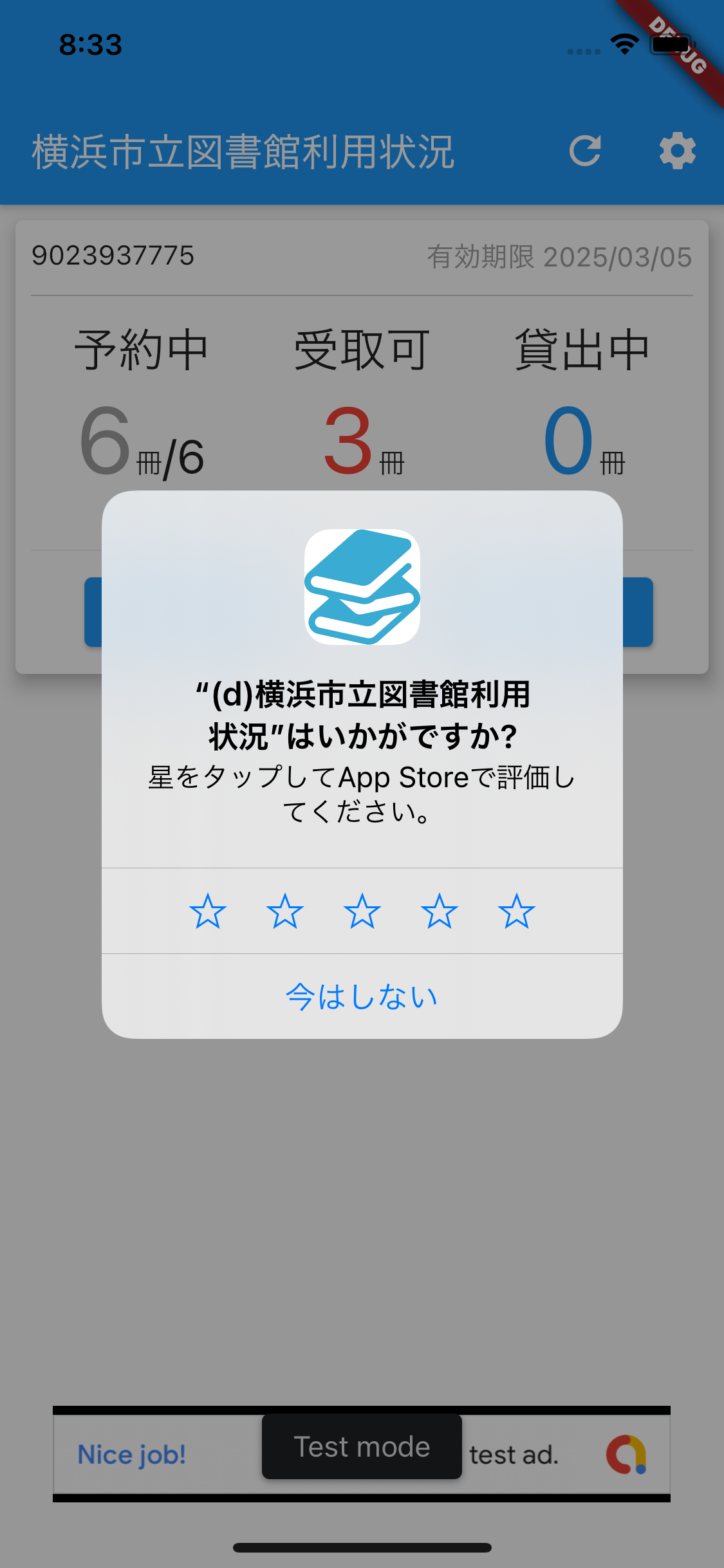
}結果、以下のような感じで出ます。
メッセージ変えたいところですが見た感じなさそうでした。
また、デバッグ版では☆押した後に「送信」ボタンはグレーアウトして押せませんでした。
ストアからのインストール版では多分押せるのかな。。
アプリインストール直後にいきなりこれが出すと評価してもらいにくいと思うので、とりあえず、10回起動して、ある程度気に入ってもらえた人に出すようにしました。
これで少しでもレビューが増えてくれれば嬉しいです。

注意点
アプリのインストール方法によって、ストアレビュー誘導の出る出ないがあるようです。
ストア経由の表示はリリースしてみないとわからないので後で試してみます。
| iOS | Android | |
| 実機転送(debug版) | ◯ | × |
| 実機転送(release版) | ◯ | × |
| シミュレータ | ◯ | ー |
| TestFlight | × | ー |
| ストア経由 | ◯ | ◯ |
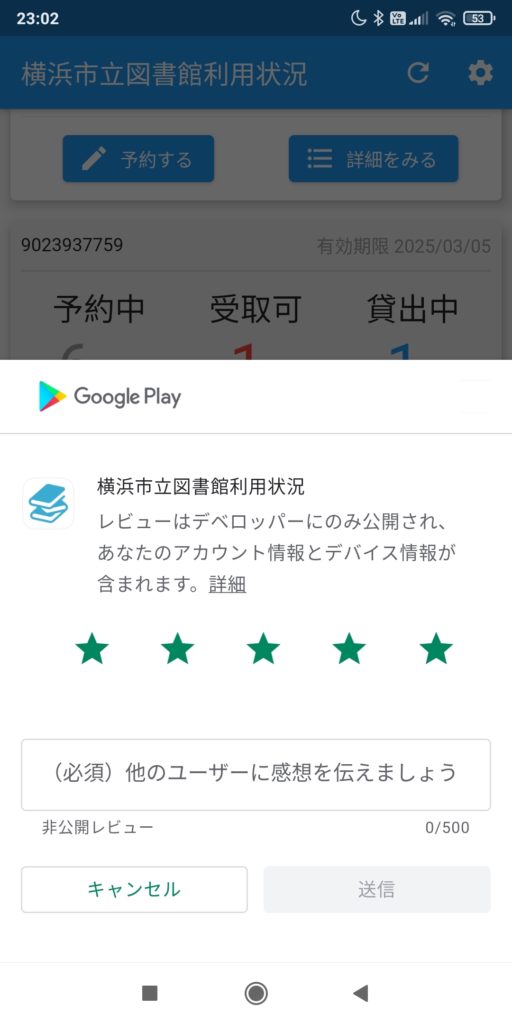
※追記
ストア経由のAndroidで表示されました!

参考にしたページ

app_review | Flutter Package
Request and Write Reviews and Open Store Listing for Android and iOS in Flutter.

[Flutter]ストアレビュー機能の実装方法
はじめに App StoreやGoogle Playにアプリをリリースした後に気になるのがアプリの評価。自分の作ったアプリの評価が高かった場合には、テンションが上ります。 App Store、Google Play共に評価機能はあるものの、
「横浜市立図書館利用状況」アプリをよろしくお願いします。




コメント
[…] […]