自作アプリ「弱点克服スクラップブック」で、間違った問題を写真で撮った際、稀に横向きになることがあって撮り直しが面倒だったので、画像を回転加工する方法を調べました。
画像を回転表示ではなく、画像を回転加工です。
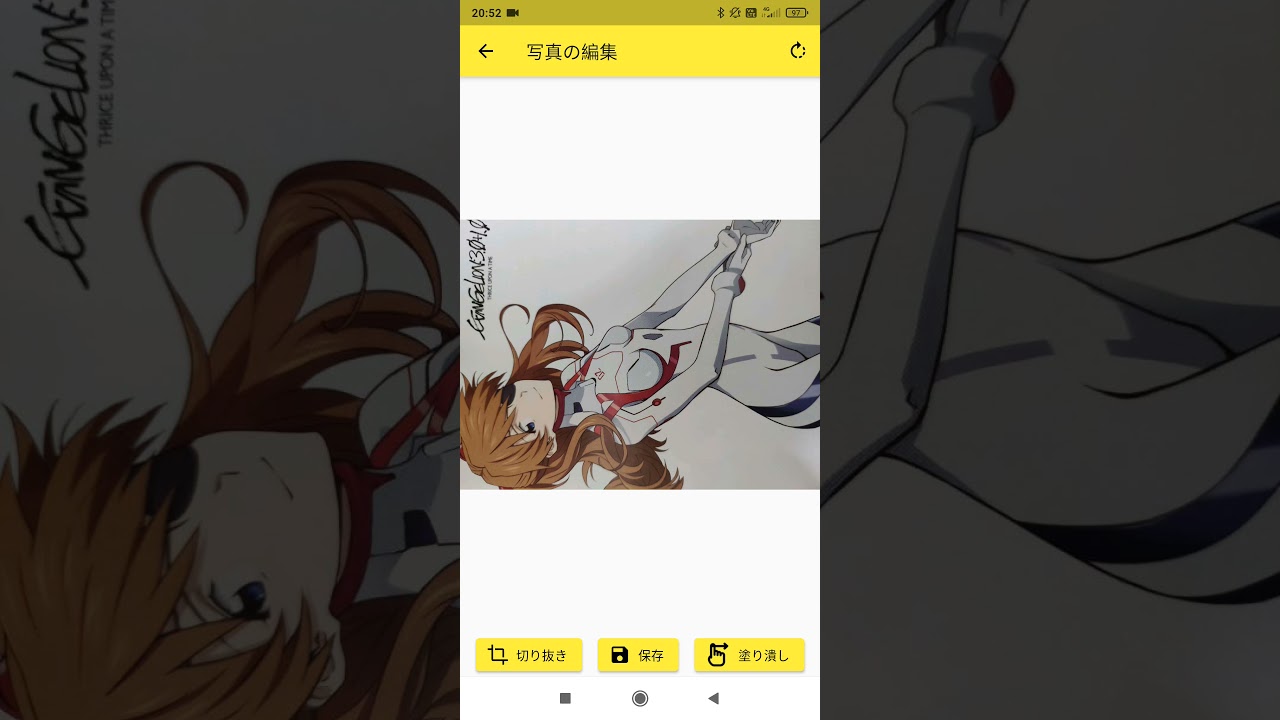
まずは結果から。
色々やり方はありそうですが今回は「image」パッケージを使いました。

image | Dart Package
Dart Image Library provides server and web apps the ability to load, manipulate, and save images with various image file formats.
まずはパッケージを追加。
// pubspec.yaml
dependencies:
image: any
// コンソール
>flutter pub get使い方はこんな感じ。
ImageクラスはFlutter標準のものと重複するのでネームスペース「imgLib」をつけてアクセスします。
90度回転加工した画像を受け取って、あとは好きな型のデータに適宜変換します。
今回は Uint8Listで欲しかったのでそうなっています。
import 'package:image/image.dart' as imgLib;
// Uint8List _imageData
imgLib.Image image = imgLib.decodeImage(_imageData);
// 90度回転
imgLib.Image rotatedImage = imgLib.copyRotate(image, 90);
// imageLib.Image > jpg(List<int>) > Uint8List
_imageData = Uint8List.fromList(imgLib.encodeJpg(rotatedImage));間違いやもっと良い方法があれば教えてください。
最後に宣伝です。
本記事で紹介した機能を追加予定の「弱点克服スクラップブック」アプリ、まだまだ機能が少なくて荒削りですが試しにインストールしてくれると嬉しいです。




コメント