Material Design 3を試すためには、Flutter3が必要です。
その上でThemeDataに以下を追加します。
return MaterialApp(
theme: ThemeData(
// Material3対応 start
useMaterial3: true,
colorSchemeSeed: Colors.blue,
//primarySwatch: CustomTheme.getBaseColor() as MaterialColor,
// Material3対応 end
),2つほど調整したので備忘録として残します。
Cardに背景色がついてしまう
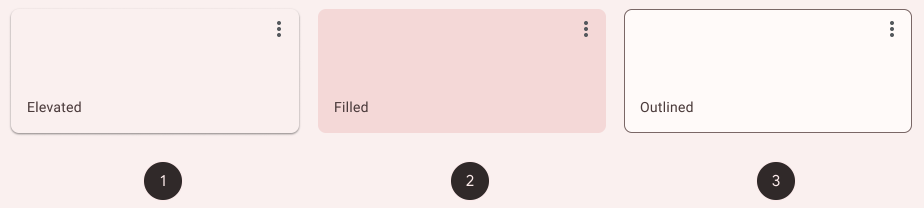
Material Design 3ではCardは 3種類あるようで、Cardに「elevation>0(0より大きい値)」を指定していると「Elevated」になって薄い背景色がついてしまうようです(①)。

「Outlined」的なデザイン(③)を求めていたので、Cardの引数を以下のようにして「Outlined」にしました。ちなみにshapeを消してcolorだけを指定すると「Filled」(②)になります。
Card(
// Material3対応 start
shape: const RoundedRectangleBorder(
side: BorderSide(
color: Theme.of(context).colorScheme.outline,
),
borderRadius: BorderRadius.all(Radius.circular(12)),
),
elevation: 0,
// Material3対応 end対応前後の結果です。


TabBarが見えなくなる
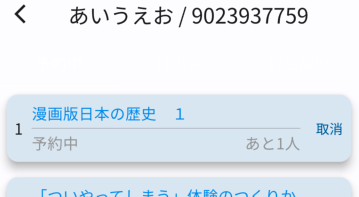
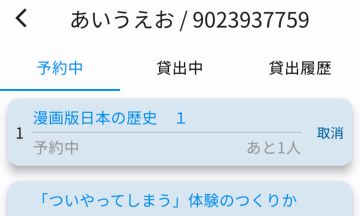
TabBarのラベルとインジケータが背景と同色の白になったことで見えなくなりました。
MaterialDesign3の紹介ページにTabBarがないので、これから対応、あるいは非対応なのかもしれませんがレイアウト変えるのも面倒なので色を指定して解決しました。
bottom: TabBar(
// Material3対応 start
indicatorColor: Colors.blue, // インジケータ色
labelColor: Colors.blue, // ラベル色(選択時)
unselectedLabelColor: Colors.black, // ラベル色(非選択時)
// Material3対応 end
tabs: tabList(),
),対応前後の結果です。


ボタンが丸くなったとかヘッダが白になったとか、Material Design 3になっていくつかの変更点はありますが基本的にはシンプルになる方向で悪くない印象です。
デザインも良くなったことだし、折角なのでアプリをバージョンアップしようと思います。
参考記事
FlutterでMaterial Design 3に対応する
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experienc...

Flutter app text turning to white when I set usematerial3: true in MaterialApp
I got excited when I was knowing that Google have introduced Material 3 for flutter apps. This means we can design Flutter Apps with Material 3 design, but when...



コメント