PCページを読み込む方法
通常、webview_flutterで読み込まれるページは、スマホページ(横幅小)となります。
PCページ(横幅大)を読み込むのは以下の方法で可能でした。
body: const SingleChildScrollView(
scrollDirection: Axis.horizontal,
child: SizedBox(
width: 1024,
child: WebView(
initialUrl: 'https://flutter.dev',
),
),
),適当に横幅を大きくしただけなので、水平スクロールしても1024幅までしか見えませんし、垂直スクロールもできません。
使い所としては、例えば、読み込んだページをスクレイピングする際に、 PCページの方がhtmlが構造化されていて、抽出ロジックを描きやすくて都合が良い、みたいなケースで使えるかもしれません。私もこのケースでした。
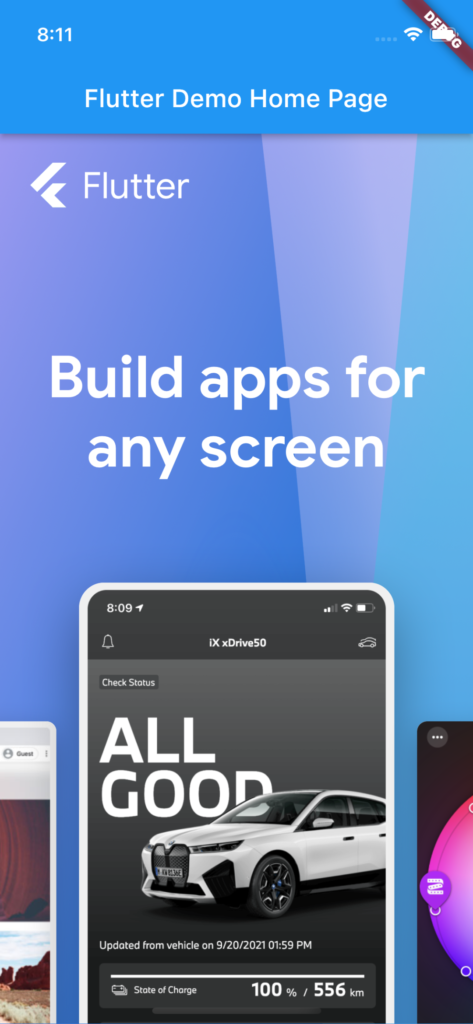
スマホ(対応前)

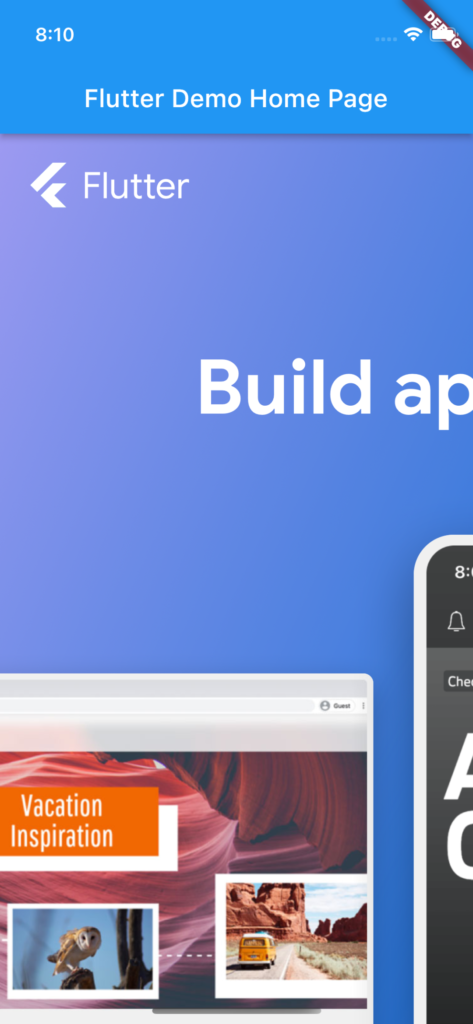
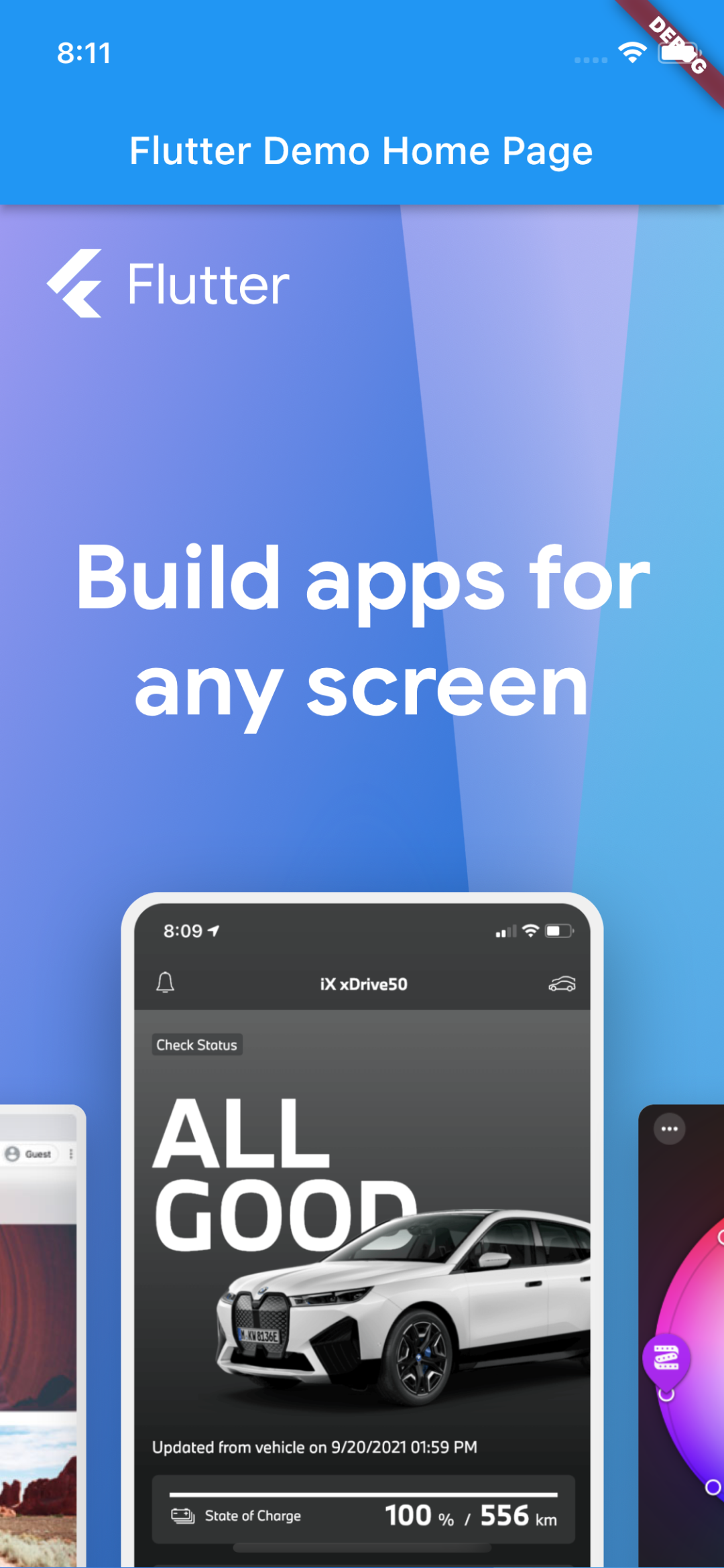
PC(対応後)

runJavascriptで指定するjsで「\(バックスラッシュ)」をお手軽に使う方法
WebViewControllerのrunJavascript、runJavascriptReturningResultで指定するJavaScriptで「\(バックスラッシュ)」を使う場合、「\(バックスラッシュ)」がエスケープシーケンスとみなされてしまうので、「\(バックスラッシュ)」を残すためには、\でエスケープする必要があります。
webViewController.runJavascript('''
var expirationDate = loginInfo.match(/(\\d{4}\\/\\d{2}\\/\\d{2})/)[1];
''');さすがにこれは可読性がひどいので、Dartでエスケープシーケンスを無視した文字列を生成する「r」をつけるのが良いと思います。
webViewController.runJavascript(r'''
var expirationDate = loginInfo.match(/(\d{4}\/\d{2}\/\d{2})/)[1];
''');


コメント