「来期アニメ(raiki_anime)」アプリにFirebase Analyticsを追加した際の手順メモです。
Flutterアプリに Firebase を追加
Firebaseプロジェクトの作成
以下の手順でFlutter アプリに Firebase を追加する。
ステップ1はすでにやっていたのでステップ2から実行。
flutterfire configureでプロジェクトを作って、iOSアプリとAndroidアプリを作成。
Androidアプリを登録した後に、iOSアプリを登録する際にエラー発生(デフォルトでAndroidと同じバンドルIDを登録しようとしてエラーになっている?)。
対象のアプリは、なぜかiOSとAndroidでバンドルIDが違っていたのでそれが原因かもしれません。両OSで同じバンドルIDの別のアプリはエラーも出ずにすんなりいきました。
raiki_anime % flutterfire configure
i Found 7 Firebase projects.
# Firebaseプロジェクトの新規作成
✔ Select a Firebase project to configure your Flutter application with · <create a new project>
✔ Enter a project id for your new Firebase project (e.g. my-cool-project) · raiki-anime
i New Firebase project raiki-anime created succesfully.
# Androidアプリの登録
✔ Which platforms should your configuration support (use arrow keys & space to select)? · android, ios, web
i Firebase android app com.raiki_anime is not registered on Firebase project raiki-anime.
i Registered a new Firebase android app on Firebase project raiki-anime.
# iOSアプリの登録エラー
✔ Which ios bundle id do you want to use for this configuration, e.g. 'com.example.app'? · com.raiki_anime
i Firebase ios app com.raiki_anime is not registered on Firebase project raiki-anime.
i Registered a new Firebase ios app on Firebase project raiki-anime.
FirebaseCommandException: An error occured on the Firebase CLI when attempting to run a command.
COMMAND: firebase apps:create ios raiki_anime (ios) --bundle-id=com.raiki_anime --json --project=raiki-anime
ERROR: Failed to create iOS app for project raiki-anime. See firebase-debug.log for more info.改めて、正しいiOSのバンドルIDを指定して、プロジェクトの作成完了。
raiki_anime % flutterfire configure
i Found 8 Firebase projects.
✔ Select a Firebase project to configure your Flutter application with · raiki-anime (raiki-anime)
✔ Which platforms should your configuration support (use arrow keys & space to select)? · android, ios, web
i Firebase android app com.raiki_anime is already registered.
✔ Which ios bundle id do you want to use for this configuration, e.g. 'com.example.app'? · com.raikiAnime
i Firebase ios app com.raikiAnime is not registered on Firebase project raiki-anime.
i Registered a new Firebase ios app on Firebase project raiki-anime.
i Firebase web app raiki_anime (web) is not registered on Firebase project raiki-anime.
i Registered a new Firebase web app on Firebase project raiki-anime.
? The files android/build.gradle & android/app/build.gradle will be updated to apply the Firebase configuration. Do you wan✔ The files android/build.gradle & android/app/build.gradle will be updated to apply the Firebase configuration. Do you want to continue? · yes
Firebase configuration file lib/firebase_options.dart generated successfully with the following Firebase apps:
Platform Firebase App Id
web 1:**********:web:**********
android 1:**********:android:**********
ios 1:**********:ios:**********
Learn more about using this file in the FlutterFire documentation:
> https://firebase.flutter.dev/docs/cliプロジェクトの作成結果(firebaseコンソール)。

自動で作成されたファイルは以下の5ファイル。
android/app/build.gradle
android/build.gradle
android/app/google-services.json
ios/firebase_app_id_file.json
lib/firebase_options.dartFlutterアプリにFirebaseの初期化コードを追加
firebase_coreパッケージを追加。
raiki_anime % flutter pub add firebase_corefirebaseの初期化コードを追加。
// ここから追加
import 'package:firebase_core/firebase_core.dart';
import 'firebase_options.dart';
// ここまで追加
void main() async {
〜
// ここから追加
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
// ここまで追加
〜
runApp(const MyApp());
}ビルド&実行できることを確認。
raiki_anime % flutter clean
raiki_anime % flutter runFirebaseプロジェクトにFirebase Analyticsを追加
FirebaseプロジェクトにFirebase Analytics機能を追加する。
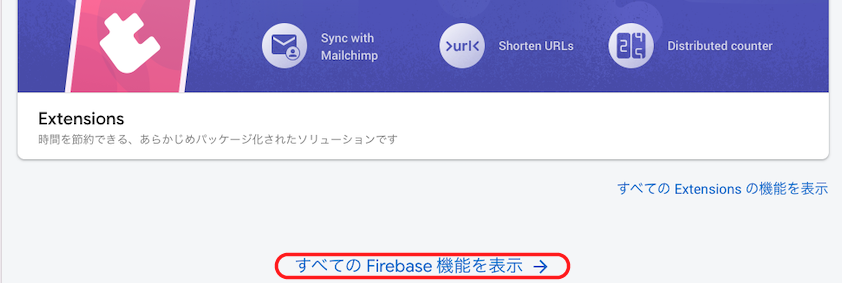
プロジェクトトップの一番下にある「すべてのFirebase機能を表示」をクリック。

「Google Analytics」をクリック。

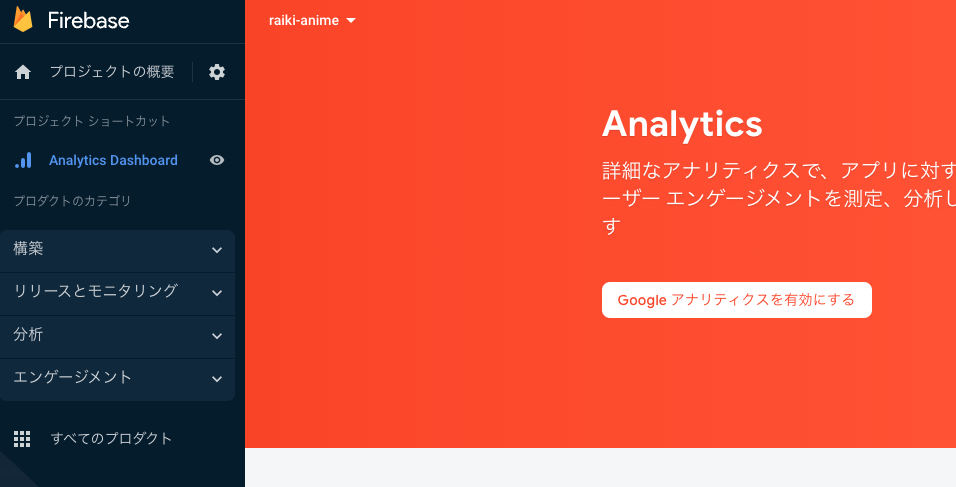
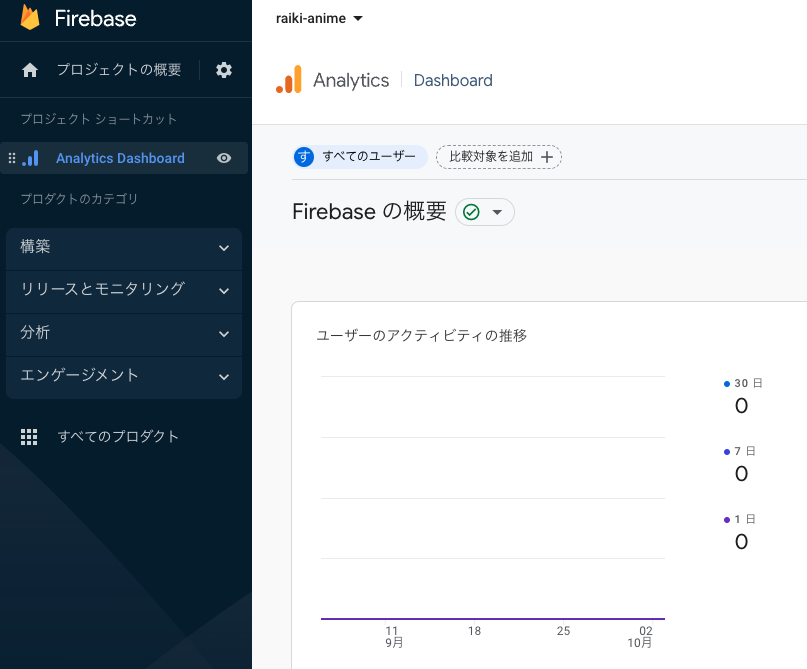
画面左メニューに「Analytics Dashboard」が追加された。
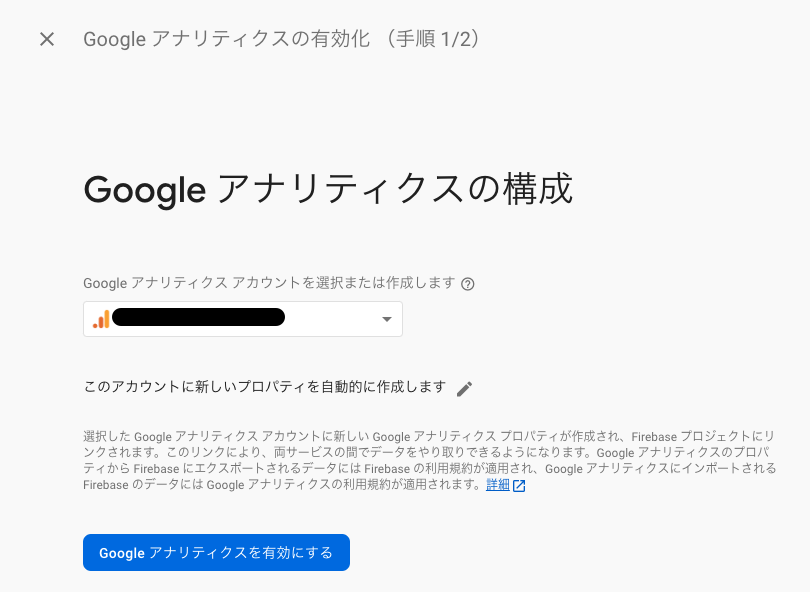
「Googleアナリティクスを有効にする」をクリック。

アカウントを選択して「Googleアナリティスクスを有効にする」をクリック。

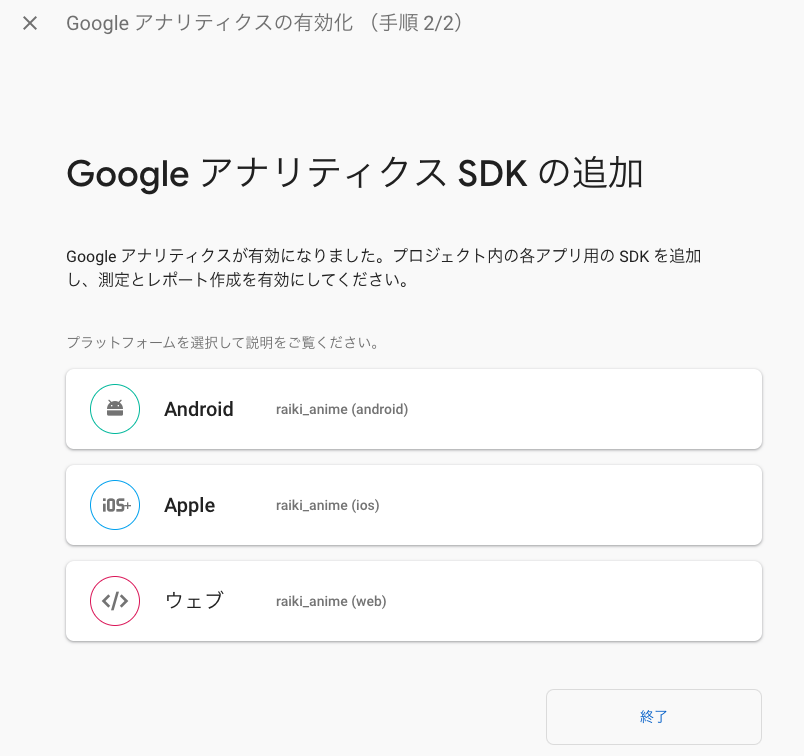
SDKの追加は以降で見ていくのでここでは、ひとまず「終了」でOK。

Firebase Analtyicsが追加された。

FlutterアプリにFirebase Analyticsを追加
firebase_analytics パッケージを追加
以下の手順でFlutter アプリにfirebase_analytics パッケージを追加する。
% flutter pub add firebase_analytics
% flutter run以下の記事が参考になります。
測定タグの埋め込み
以下のようなシングルトンのクラスを作成しました。
FirebaseAnalytics.instanceがすでにそうなっている気はしますが念のためです。
AnalyticsServiceScreenNameに測定タグを、name2jaに日本語名称を列挙します。
import 'package:firebase_analytics/firebase_analytics.dart';
import 'package:flutter/material.dart';
enum AnalyticsServiceScreenName {
home,
}
extension AnalyticsServiceScreenNameExtension on AnalyticsServiceScreenName {
static final name2ja = {
AnalyticsServiceScreenName.home: 'ホーム',
};
String get ja => name2ja[this]!;
}
class AnalyticsService {
final firebaseAnalyticsInstance = FirebaseAnalytics.instance;
factory AnalyticsService() => _singleton;
AnalyticsService._();
static final _singleton = AnalyticsService._();
Future<void> logBeginCheckout() async {
firebaseAnalyticsInstance.logBeginCheckout();
}
Future<void> setCurrentScreen(AnalyticsServiceScreenName screenName) async {
debugPrint('Analytics:setCurrentScreen:${screenName.ja}');
await firebaseAnalyticsInstance.setCurrentScreen(screenName: screenName.ja);
}
}
main()で測定開始メソッドを追加。
import 'package:firebase_core/firebase_core.dart';
import 'firebase_options.dart';
void main() async {
〜
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
〜
await AnalyticsService().logBeginCheckout(); // 追加
runApp(const MyApp());
}測定したい画面のinitStateなどで以下のメソッドを呼び出します。
AnalyticsService().setCurrentScreen(AnalyticsServiceScreenName.home);無事、Analyticsに記録されました。

測定結果は次の日になるとダッシュボードで確認できるようになります。
リアルタイムデータやデバッグモードで即時確認する方法もありますが割愛します。
そこまでしなくても大体は普通に記録されると思います(私はそうでした)。
Analyticsにデータが表示されるまでの時間やタイミングは以下の記事が詳しいです。




コメント