Webページに対してスクレイピングや自動実行を行うツールを書くときに、対象のページの指定要素を特定するために、その要素のCSSセレクタが必要になることが割とよくあります。
更にそのCSSセレクタを使って実際に要素にセットされているイベントや値を操作して、実装前に動作確認をすることもよくあります。
CSSセレクタを自分で書いてもよいのですが、お作法の良くないサイトの場合、大変面倒な場合があります。
Chromeのデベロッパーツールを使ってサクッと取得する方法があるので、常識的な内容ではありますが知らない人もいるかもしれないので説明します。
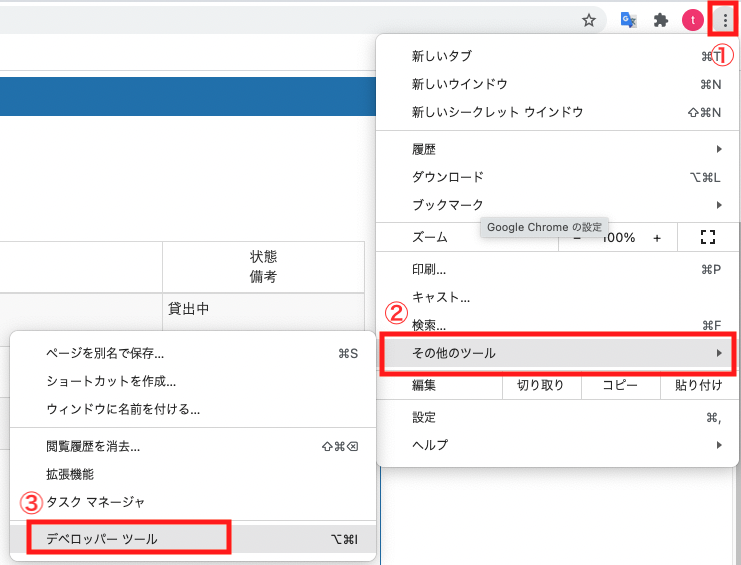
Chromeデベロッパーツールの起動

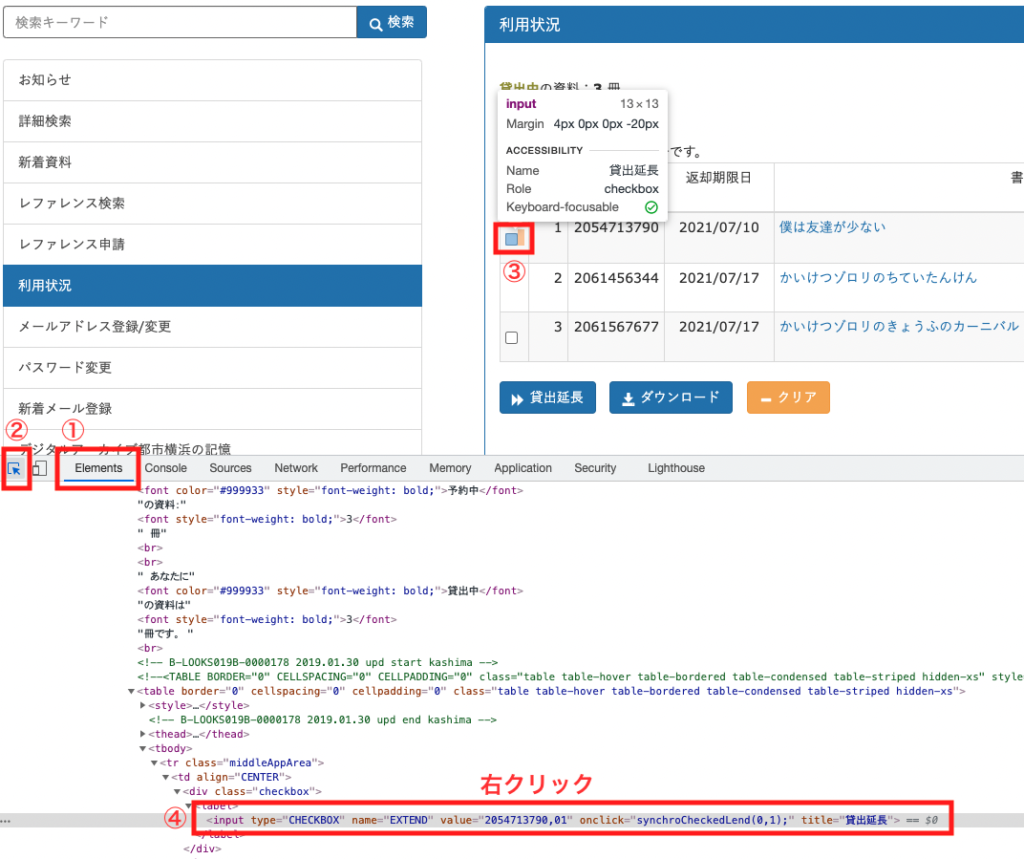
CSSセレクタを取得したい要素の特定
要素選択矢印(②)を使って、CSSセレクタを取得したい要素をクリック(③)すると、該当の要素のソースが表示されるのでそれを右クリックします(④)。

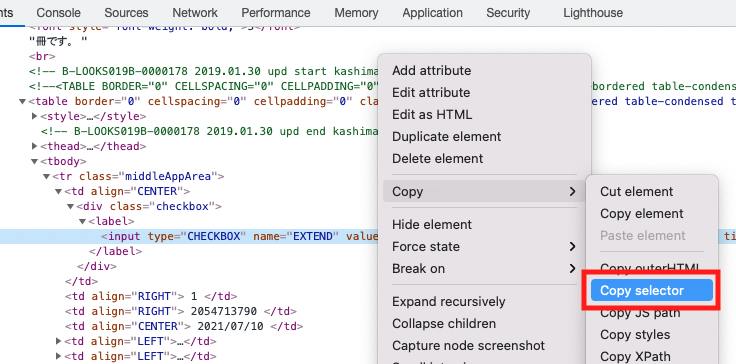
CSSセレクタをクリップボードにコピー
「Copy selector」をCSSセレクタの取得は完了です。
クリップボードに入っているので適宜使うことができます。

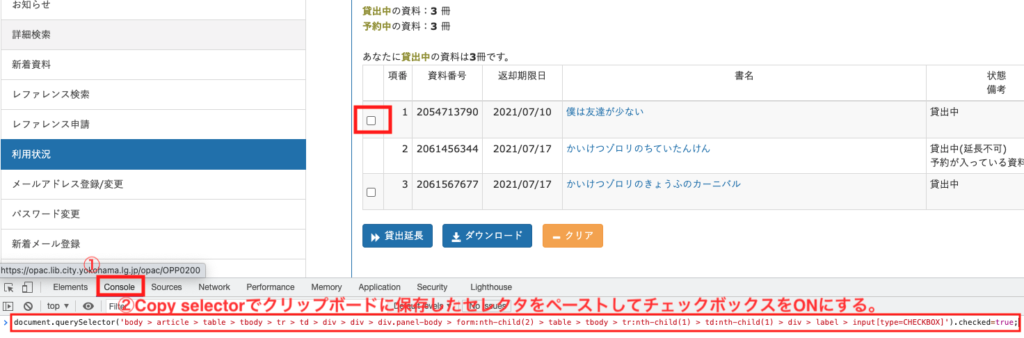
CSSセレクタの動作テスト
せっかくCSSセレクタを取得できたので、対象要素を操作して動作テストしてみます。
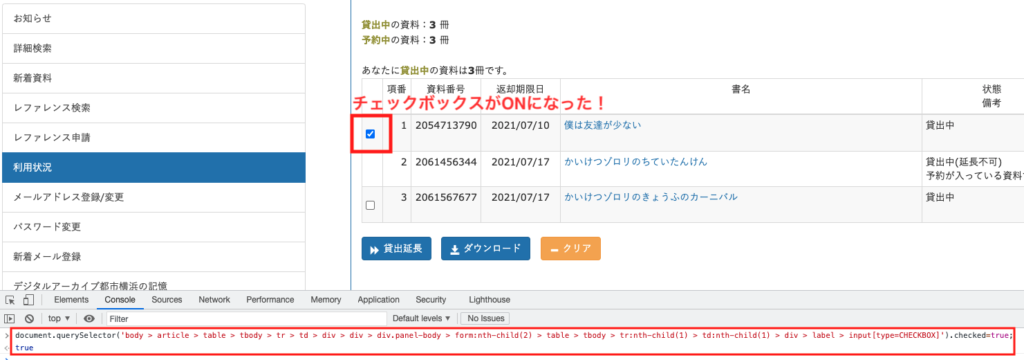
タブをConsole(JavaScript)に合わせて対象要素のCheckBoxのチェックをONにしてみました。


ちょっと画像が小さくなってしまったのでコードを示します。
document.querySelector('body > article > table > tbody > tr > td > div > div > div.panel-body > form:nth-child(2) > table > tbody > tr:nth-child(1) > td:nth-child(1) > div > label > input[type=CHECKBOX]').checked=true;以上、Chromeのデベロッパーツールを使って指定要素のCSSセレクタを取得し、JavaScript Consoleで動作テストする手順を紹介しました。
ご参考になれば幸いです。
自作アプリも作っているのでぜひお試しください。


コメント