2022年10月24日、LINEのコーポレートフォント『LINE Seed』の日本語書体がリリースされました。
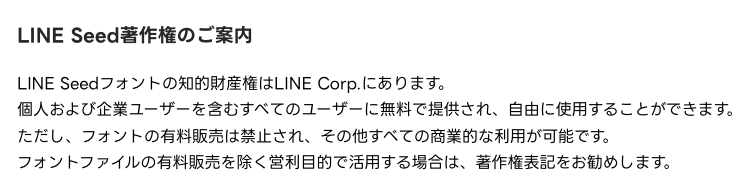
ライセンスは以下です。
有料販売を除く商用利用が可能となっており、アプリにも使うことができそうです。

Flutterアプリへの導入例
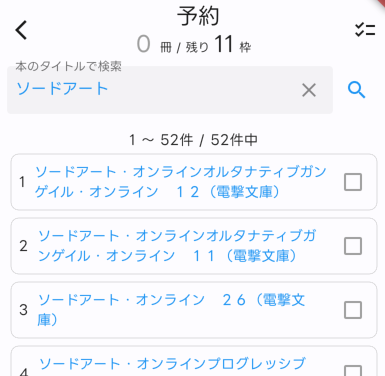
早速、弊アプリ「はま図書」に入れて試してみました。
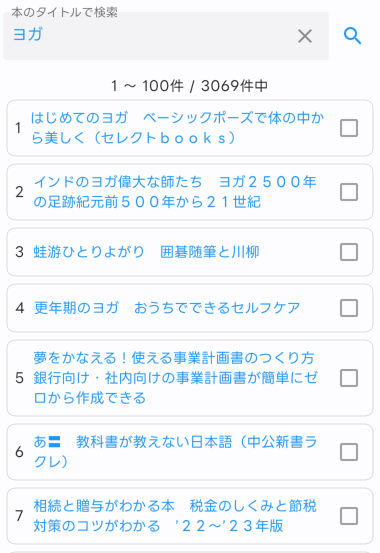
左が「LINESeedJP」、右が「NotoSansfJP」です。
丸っこくて可愛い感じになりました。


収録文字数が9,354文字ということで、文字が足りなくて結構文字化けするのかなぁと思って、本を検索して色々試してみましたが、特に問題なく表示できていました。
以下の通り、「あ゛」は表示出来ていませんでしたが、まぁそれは問題ないと思います。

図書館アプリにこの可愛らしさはいかがなものかとは思いますが「誰もが見慣れたフォントを使う」という意味では利点はあるのかもしれません。
とりあえずこれでリリースしてみて、不評であれば元に戻そうかと思います。
Flutterアプリへの導入方法
フォントを配置
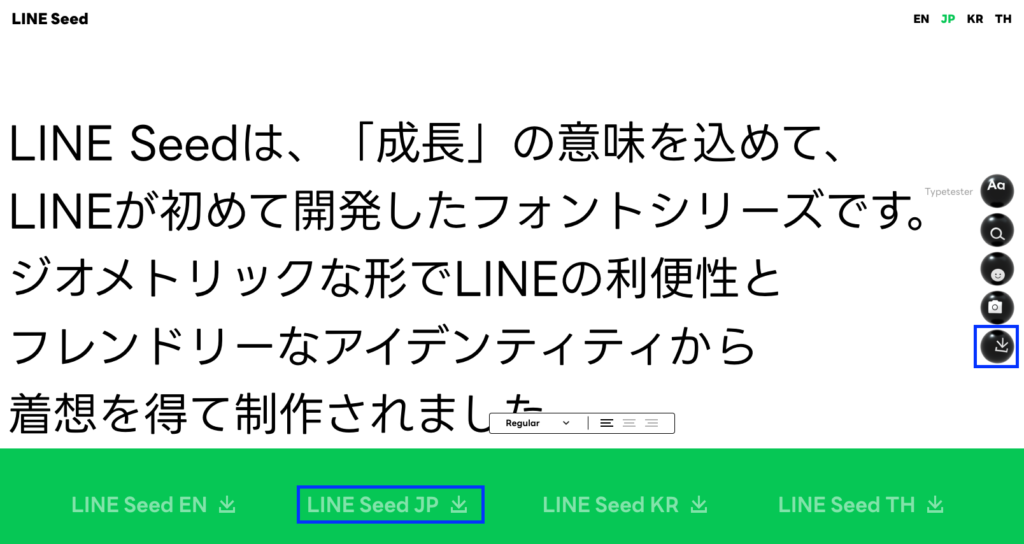
LINE Seedのページからフォントファイルをダウンロードします。

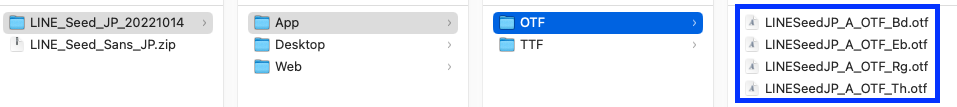
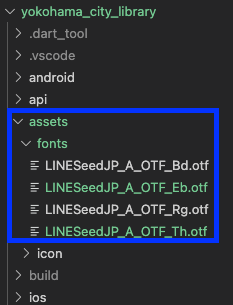
ダウンロードしたファイルを解凍し、App/OTF/*.otfをFlutterプロジェクトのassets/fonts/にコピーします(ディレクトリがなければ作ります)。
OTFがよいのかTTFがよいのか正直よくわかっていません。元のフォントがOTF使っていたのでそれに倣った感じです。TTFの方が良い場合は誰か理由を教えてください。


フォントの設定
pubspec.yamlにフォントの名前とファイルの場所を定義します。
flutter:
〜
fonts:
- family: LINESeedJP
fonts:
- asset: assets/fonts/LINESeedJP_A_OTF_Th.otf
weight: 100
- asset: assets/fonts/LINESeedJP_A_OTF_Rg.otf
weight: 400
- asset: assets/fonts/LINESeedJP_A_OTF_Bd.otf
weight: 700
- asset: assets/fonts/LINESeedJP_A_OTF_Eb.otf
weight: 800
〜 アプリ全体で使うフォントして設定します。
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
〜
theme: ThemeData(
fontFamily: 'LINESeedJP', // 追加
),
フォントを使う
アプリ全体で使うフォントとして設定しているので、普通にTextウィジェットを使うば、LINEフォントで表示されます。

以上、FlutterでLINEフォント(LINE Seed JP)を使う方法をお届けしました。
この記事を気に入っていただけたらLINEフォントを導入した弊アプリ「はま図書」をぜひダウンロードしてお試しください。さっき申請出したので明後日にはリリース出来ていると思います。
・iOS

・Android



コメント